HTML5 ganha todo dia mais espaço e todo dia se tem notica de novos recursos e com o aumento da popularidade dos smartfones e o fato de que hoje ele é mais usado para dados do que para falar é necessário nos aprofundarmos cada dia mais nesta nova técnologia.
HTML5 ganha todo dia mais espaço e todo dia se tem notica de novos recursos e com o aumento da popularidade dos smartfones e o fato de que hoje ele é mais usado para dados do que para falar é necessário nos aprofundarmos cada dia mais nesta nova técnologia.
Ontem li sobre a api do getUserMedia que libera acesso a câmera e Microfone, mais ainda estou muito cru para falar dele. Então hoje vou escrever sobre a API BatteryManager.
O Objeto BatteryManager
A Classe BatteryManager fornece acesso as dados dos status da bateria. Tempo de carga, tempo para carga ficar completa e status da bateria.
Para chama-la é só acrescentar a seguinte linha em, seu código:
|
1
|
var battery = navigator.battery || navigator.mozBattery; |
Na versões mais antigas do Firefox foi usado o nome mozBattery e foi abandonada no Firefox 16.
Estado do carregamento
Para saber se o celular esta ou não sendo carregado é só consultar a variável chargingque retornará true/false para o estado do carregamento.
|
1
2
3
4
|
if( navigator.battery.charging ){ alert( 'Esta carregando' );} |
Tempo de carga
A propriedade dischargingTime retorna o tempo em segundos de carga que o celular ainda possui.
Já a propriedade getchargingTime retorna o tempo em segundos até que a bateria está totalmente carregada.
|
1
2
|
var secounds = navigator.battery.dischargingTime;alert( 'Você ainda tem ' + secounds + ' de carga na bateria' ); |
Nível de carga em porcentagem
A propriedade level possui valor de 0 á 1 que representa a porcentagem de carga que o celular ainda possui.
|
1
2
|
var level = navigator.battery.level;alert( 'Sua bateria esta com ' + (level * 100) + ' de carga' ); |
Os eventos
Para cada um dos estados acima descritos existe um evento que monitora seu valor.
Evento onchargingchange
O evento onchargingchange é responsável por monitorar a propriedade charging. Exemplo disso, desliga-se o carregador ou a carga esta concluída.
|
1
2
3
|
navigator.battery.onchargingchange = function(event) { alert( 'Algo no carregamento ocorreu' )} |
Evento onchargingtimechange
O Evento onchargingtimechange monitora a propiedade chargingtime.
|
1
2
3
|
navigator.battery.onchargingtimechange = function (event) { alert( 'O tempo de carregamento foi atualizado.' );}; |
Evento ondischargingtimechange
O Evento ondischargingtimechange monitora a propriedade dischargingtime.
|
1
2
3
|
navigator.battery.ondischargingtimechange = function (event) { alert( 'O tempo de descarregamento foi atualizado.' );}; |
Evento onlevelchange
O Evento onlevelchange monitora o nível de carga da bateria.
|
1
2
3
|
navigator.battery.onlevelchange = function(event) { alert( 'O nível da bateria mudou.' );}; |
Funciona?
Infelizmente só no Firefox por enquanto.
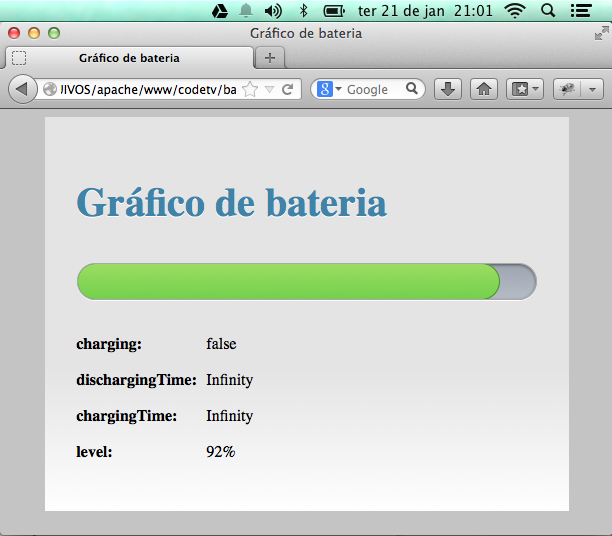
Descarregando

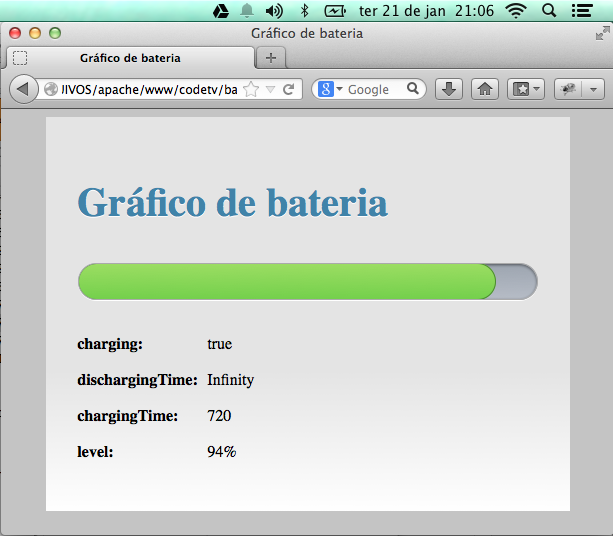
Carregando

Quer testar? Clique aqui.
Fonte: Rduardo Kraus