O jQuery DataTable é mais um componente com inúmeras funcionalidades a oferecer para o desenvolvedor. Sua principal função é a organização de dados tabulados, ou seja, os dados que geralmente você mostra em forma de tabelas (com colunas e linhas).
Ao se desenvolver um sistema, a principal preocupação do projetista deveria ser apenas com a regra de negócio do mesmo, ou seja, com o que realmente o cliente precisa. O cliente não quer saber se você usa Datatable ou qualquer outro “plugin”, ele quer o projeto funcional e eficiente. Por esse motivo, mais e mais “plugins” e frameworks são desenvolvidos diariamente para tentar abstrair o máximo possível essa tarefa do projetista.
Configurando o Datatable
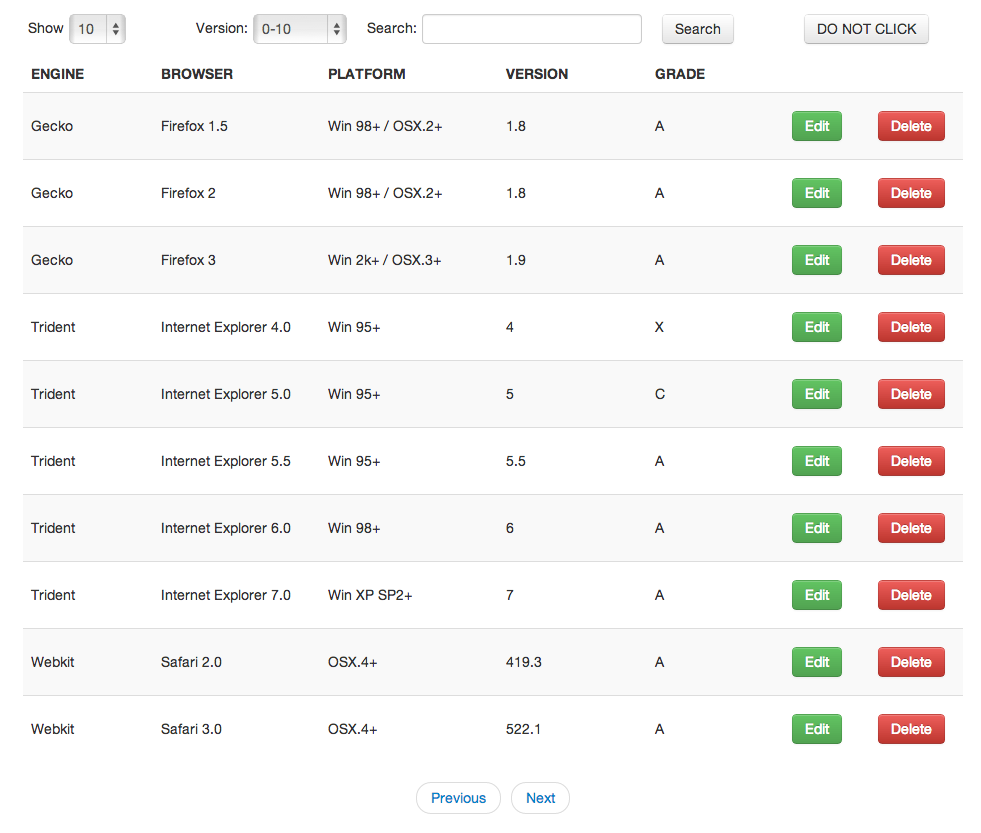
Na Figura 1 temos uma listagem simples de usuários, desenvolvida com Datatable. Perceba que ela é intuitiva, bonita e eficaz, e o melhor de tudo é que não precisamos nos preocupar com isso, o “plugin” se encarrega da maior parte, abstraindo essa tarefa do projetista.
Figura 1: Listagem de dados com Datatable
No final deste artigo você encontrará o link para download do Datatable em sua página oficial.
Para seguir as “melhores práticas” vamos criar uma nova página chamada “main.js” e inserir o código jQuery necessário para a inicialização do Datatable.
Listagem 1: Inicialização do Datatable no main.js
//Todos scripts dentro de Document.Ready são Jquery $(document).ready(function() { $('#consultar_usuarios').dataTable({ "bJQueryUI": true, "sPaginationType": "full_numbers", "sDom": '<"H"Tlfr>t<"F"ip>', "oTableTools": { "sSwfPath": "../../js/DataTables-1.9.4/extras/TableTools/media/swf/ copy_csv_xls_pdf.swf", "aButtons": [ { "sExtends": "xls", "sButtonText": "Exportar para Excel", "sTitle": "Usuarios", "mColumns": [0, 1, 2, 3] }, { "sExtends": "pdf", "sButtonText": "Exportar para PDF", "sTitle": "Usuarios, "sPdfOrientation": "landscape", "mColumns": [0, 1, 2, 3] } ] }, "oLanguage": { "sLengthMenu": "Mostrar _MENU_ registros por página", "sZeroRecords": "Nenhum registro encontrado", "sInfo": "Mostrando _START_ / _END_ de _TOTAL_ registro(s)", "sInfoEmpty": "Mostrando 0 / 0 de 0 registros", "sInfoFiltered": "(filtrado de _MAX_ registros)", "sSearch": "Pesquisar: ", "oPaginate": { "sFirst": "Início", "sPrevious": "Anterior", "sNext": "Próximo", "sLast": "Último" } }, "aaSorting": [[0, 'desc']], "aoColumnDefs": [ {"sType": "num-html", "aTargets": [0]} ] }); });//fim jquery